Upload an Image to the Php Server Using Ionic 3 File Transfer
past Didin J., updated on ส.ค. 16, 2019 
This tutorial shows you how to upload the file to the server on Ionic 3 and Cordova using Ionic native file transfer plugin. It tin can store whatsoever files type to the server depends on file types that allowed by the server, but this time we will utilize an image file that taken from camera or document folder of the device. Then, we will apply another Ionic three native plugin that is Camera plugin. In our experience of storing file that uploaded from Mobile Apps salvage in server path, relieve in database tabular array every bit a base64 cord or outside of server for case to Amazon AWS S3. The location of the uploaded file salve is handled by server or web server, in this tutorial we did non cover that. And so, we are using our ain Grails three application every bit the file server for this tutorial. The paradigm file that uploaded will save inside the images folder of the root server URL.
Shortcut to the steps:
- Create New Ionic 3 and Cordova App
- Install and Configure Photographic camera, File and File Transfer Plugin
- Create Upload Folio and Controller
- Test Upload Epitome File using Android and iOS Device
Ionic File Upload is one of the essential features in mobile apps evolution. Almost mobile apps have a feature of upload image, avatar, document, etc. In this tutorial, nosotros will take a combination of Ionic Cordova File Transfer, Epitome Picker from the Camera or Library, and other required modules.
You tin can also learn and endeavour these related tutorials:
- Node.js, Limited.js, and Multer.js Rest API for Epitome Uploader
- Ionic 3, Angular 5, and Cordova Base64 Image Uploader
- Ionic 4, Angular, and Cordova Crop and Upload Paradigm
Because we just evidence you on how to upload the file from mobile apps, that's mean the file uploaded from Android or iOS apps. That's why nosotros're using the native file transfer plugin. The following tools and requirements should prepare earlier starting the tutorial.
- Node.js
- Latest Ionic three CLI
- Latest Cordova
- Terminal (OS 10, Linux) or Node Command Line (Windows)
- Text Editor or IDE (e.grand. Atom, Netbeans)
Afterwards Node.js installed and able to run on Terminal or Node command line, run this command on the terminal or Node control line.
sudo npm install -grand ionic cordova On MS-Windows Node command line 'sudo' is not necessary. That command volition install latest Ionic 3, Ionic CLI and Cordova.
Create New Ionic 3 and Cordova App
Still, on the terminal or Node control line, type this command to create new blank Ionic 3 and Cordova app.
ionic first ionic-file-upload bare Information technology will have a few minutes because it likewise runs 'npm install'. Equally you tin encounter on the last line of the terminal, go to the newly created projection binder.
cd ionic-file-upload As usual, to make certain that Ionic 3 app working properly, run the app by type this command.
ionic serve --lab It will automatically open the default browser and show Ionic app page.

Install and Configure Camera, File and File Transfer Plugin
What we demand in our Ionic 3 and Cordova apps is the function to browse or take image file and then send or upload the file to the server. To achieve that we use the combination of Camera, File and File Transfer plugin. All of that plugin is Ionic Native plugins. To install the plugins type the following commands.
ionic cordova plugin add cordova-plugin-camera npm install --relieve @ionic-native/camera ionic cordova plugin add cordova-plugin-file npm install --save @ionic-native/file ionic cordova plugin add cordova-plugin-file-transfer npm install --save @ionic-native/file-transfer Open up and edit 'src/app/app.module.ts' then add together this import.
import { FileTransfer, FileUploadOptions, FileTransferObject } from '@ionic-native/file-transfer'; import { File } from '@ionic-native/file'; import { Camera } from '@ionic-native/camera'; Add those imported grade into '@NgModule' providers.
providers: [ StatusBar, SplashScreen, {provide: ErrorHandler, useClass: IonicErrorHandler}, FileTransfer, FileUploadOptions, FileTransferObject, File, Camera ] At present, the File and File Transfer plugin is prepare to use the Ionic 3 app.
Create Upload Page and Controller
Next, we will utilise the existing generated page 'src/pages/home/home.html' and 'src/pages/dwelling house/home.ts' for uploading the image file. First, open and edit 'src/pages/home/abode.html' then replace '<ion-content>' contents with this.
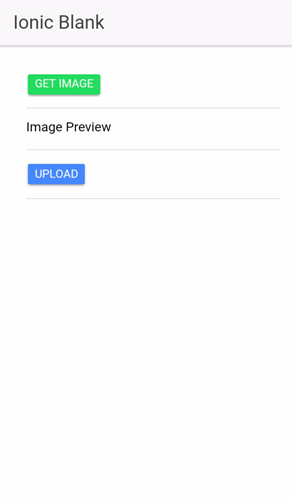
<ion-content padding> <ion-detail> <p>{{imageURI}}</p> <button ion-push button colour="secondary" (click)="getImage()">Get Image</push> </ion-item> <ion-item> <h4>Paradigm Preview</h4> <img src="{{imageFileName}}" *ngIf="imageFileName" alt="Ionic File" width="300" /> </ion-detail> <ion-detail> <button ion-button (click)="uploadFile()">Upload</button> </ion-item> </ion-content> Which a button that triggers Image picker, an image preview, and a button that trigger Ionic prototype upload. Second, open up and edit 'src/pages/domicile/dwelling.ts' then add these imports of Ionic Athwart LoadingController, ToastController, Native FileTransfer, FileUploadOptions, FileTransferObject (@ionic-native/file-transfer), Camera, and CameraOptions (@ionic-native/camera).
import { NavController, LoadingController, ToastController } from 'ionic-angular'; import { FileTransfer, FileUploadOptions, FileTransferObject } from '@ionic-native/file-transfer'; import { Photographic camera, CameraOptions } from '@ionic-native/camera'; Add variable before constructor for property image URI.
imageURI:any; imageFileName:any; Inject all plugin that imported to the controllers.
constructor(public navCtrl: NavController, private transfer: FileTransfer, private camera: Camera, public loadingCtrl: LoadingController, public toastCtrl: ToastController) {} Add together this function to get Prototype from Photograph Library.
getImage() { const options: CameraOptions = { quality: 100, destinationType: this.camera.DestinationType.FILE_URI, sourceType: this.camera.PictureSourceType.PHOTOLIBRARY } this.camera.getPicture(options).then((imageData) => { this.imageURI = imageData; }, (err) => { panel.log(err); this.presentToast(err); }); } uploadFile() { permit loader = this.loadingCtrl.create({ content: "Uploading..." }); loader.present(); const fileTransfer: FileTransferObject = this.transfer.create(); let options: FileUploadOptions = { fileKey: 'ionicfile', fileName: 'ionicfile', chunkedMode: false, mimeType: "image/jpeg", headers: {} } fileTransfer.upload(this.imageURI, 'http://192.168.0.7:8080/api/uploadImage', options) .then((data) => { console.log(data+" Uploaded Successfully"); this.imageFileName = "http://192.168.0.7:8080/static/images/ionicfile.jpg" loader.dismiss(); this.presentToast("Image uploaded successfully"); }, (err) => { console.log(err); loader.dismiss(); this.presentToast(err); }); } Also, add together Toast Controller for display any error message.
presentToast(msg) { allow toast = this.toastCtrl.create({ bulletin: msg, duration: 3000, position: 'bottom' }); toast.onDidDismiss(() => { panel.log('Dismissed toast'); }); toast.present(); } That's the small slice of codes use for getting and upload the image file.
Test Upload Image File using Android and iOS Device
You can use our Grails 3 uploader app or your own backend for the test this app. Make sure your server or backend run and File Transfer URL point to your server.
Now, install or reinstall Android and iOS Cordova platforms by typing this control.
ionic cordova platform rm android ionic cordova platform add android ionic cordova platform rm ios ionic cordova platform add ios Side by side, we run the app on an Android device past typing this command.
ionic cordova run android You volition come across this default folio when the app starts on an Android device.

Click on Get Image button the select Epitome file in the gallery or certificate folder then click the upload push.

Next, we run the app on iOS simulator past typing this command.
ionic cordova run ios Do the same thing equally Android on the app.
That it'southward, If yous need the source code, you tin find information technology on our GitHub.
We know that building beautifully designed Ionic apps from scratch can be frustrating and very fourth dimension-consuming. Cheque Ionic 4 - Full Starter App and save development and design time. Android, iOS, and PWA, 100+ Screens and Components, the nearly consummate and advance Ionic Template.
That just the basic. If you demand more deep learning virtually Ionic, Angular, and Typescript, you tin can take the following cheap course:
Thank you
Source: https://www.djamware.com/post/599da16580aca768e4d2b130/how-to-upload-file-on-ionic-3-using-native-file-transfer-plugin
0 Response to "Upload an Image to the Php Server Using Ionic 3 File Transfer"
Post a Comment